Cross-Platform App Design

Design Prompt: Design a cross-platform tool to help kids learn to cook healthy food.
My Role: UX/ UI Design
Problem Statment
Alex is a young chef enthusiast who needs to access healthy food recipes because she wants to promote clean eating to her family and friends.
Solution:
Little Chef's app is a visually appealing site for young children. It presents them with healthy recipes to cook with their families and a platform to showcase their cooking content. This fosters confidence and increases family interaction.
User Research & Ideation
User Persona

A primary user group identified through research were kids who enjoying cooking at home using healthy food choices. I identified that it’s important for them to not only created the dishes using the recipes, but to be able to share them with the online community.
They feel most accomplished when their family and/or peers can like, follow and comment on their completed dishes. Recipes are normally browsed on the mobile app and saved so they can later perform cooking activities at home in their kitchen using the website.
I started off with a quick crazy 8 exercise to help generate ideas on how to address gaps identified in the competitive audit. I later focused on features that would allow the user to upload images of their completed dishes.

Digital Wireframes created in Figma
Prototype & Test
In preparation of usability testing, I created a lo-fi prototypes using Adobe XD. They illustrate a flow of user selecting a recipe and uploading an image of their completed dish to post along with a short description of their experience cooking the selected recipe.
Lo-Fi Prototype

Findings
Based on the insights from the usability studies, I updated the design to include a filter feature so that users could narrow their search down by cooking style.


Additional improvements included the option to upload videos and have viewers like and/or share content
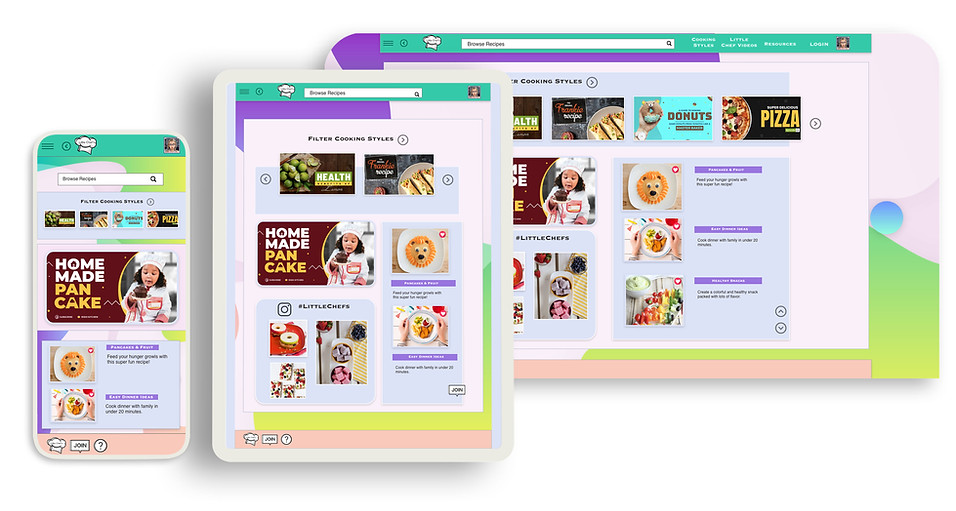
Hi-fi Prototype
The high-fidelity prototype uses the same user flow as the improved low-fidelity prototypes and includes vivid food imagery and content.

Design System

Hi-Fi Prototype